Icons
This page is dedicated to our icon library where you can find icons for your design projects. We hope to answer your questions about downloading, editing and inserting icons into your products.
Search
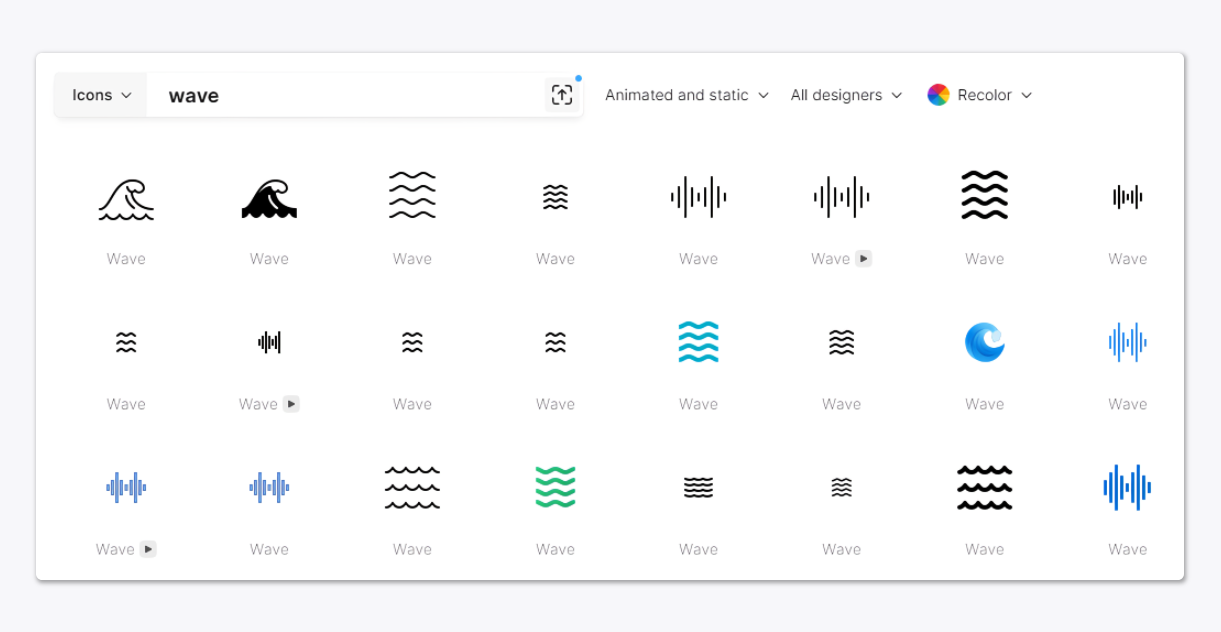
Each time you visit icons8.com you are greeted by the search bar, the main tool to help you find whatever asset you need. By default, it is set to icons, but you can choose any type of asset and start searching.
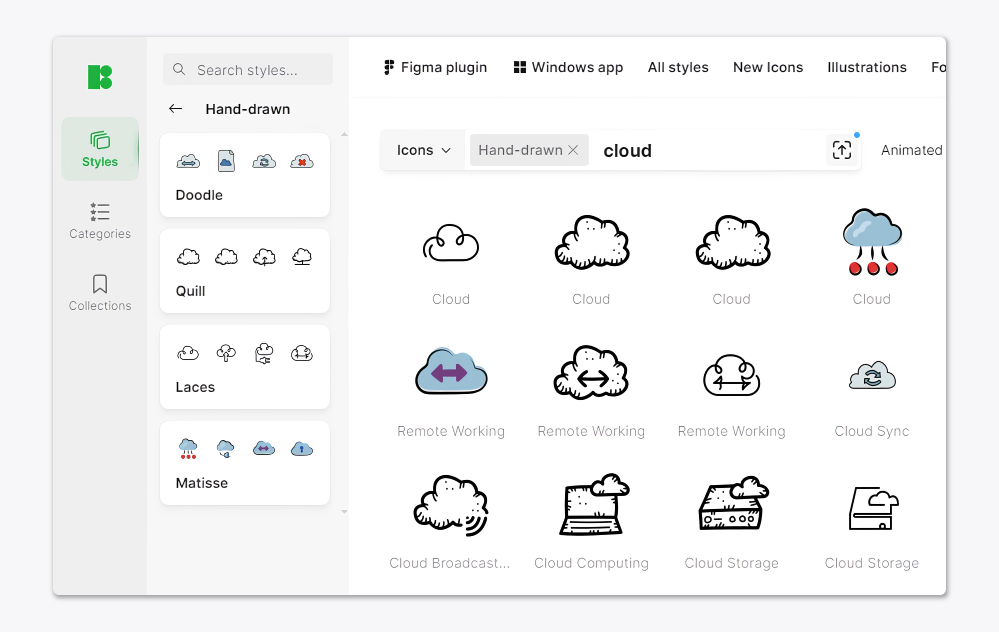
Just type in a request into the search bar and press Enter, you will see the search results page with a variety of icons in different styles.
At the top of the results appear those icons that contain the search word in their name or synonymical words.

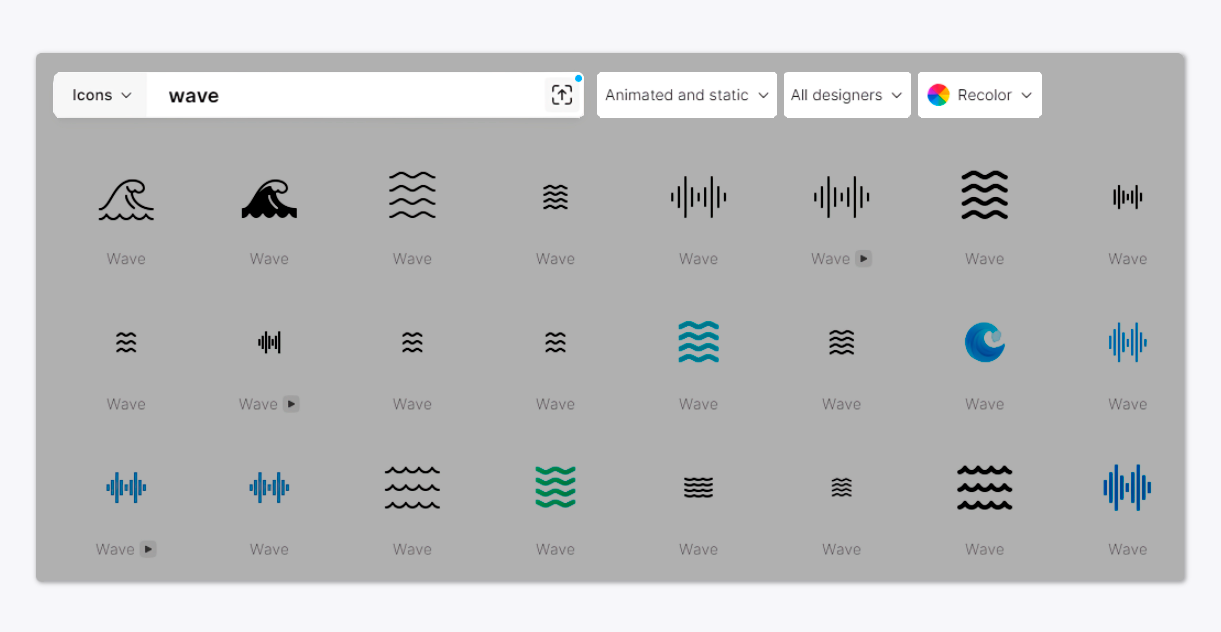
If you want to make search results more precise, you can filter them by styles, types, or designers.

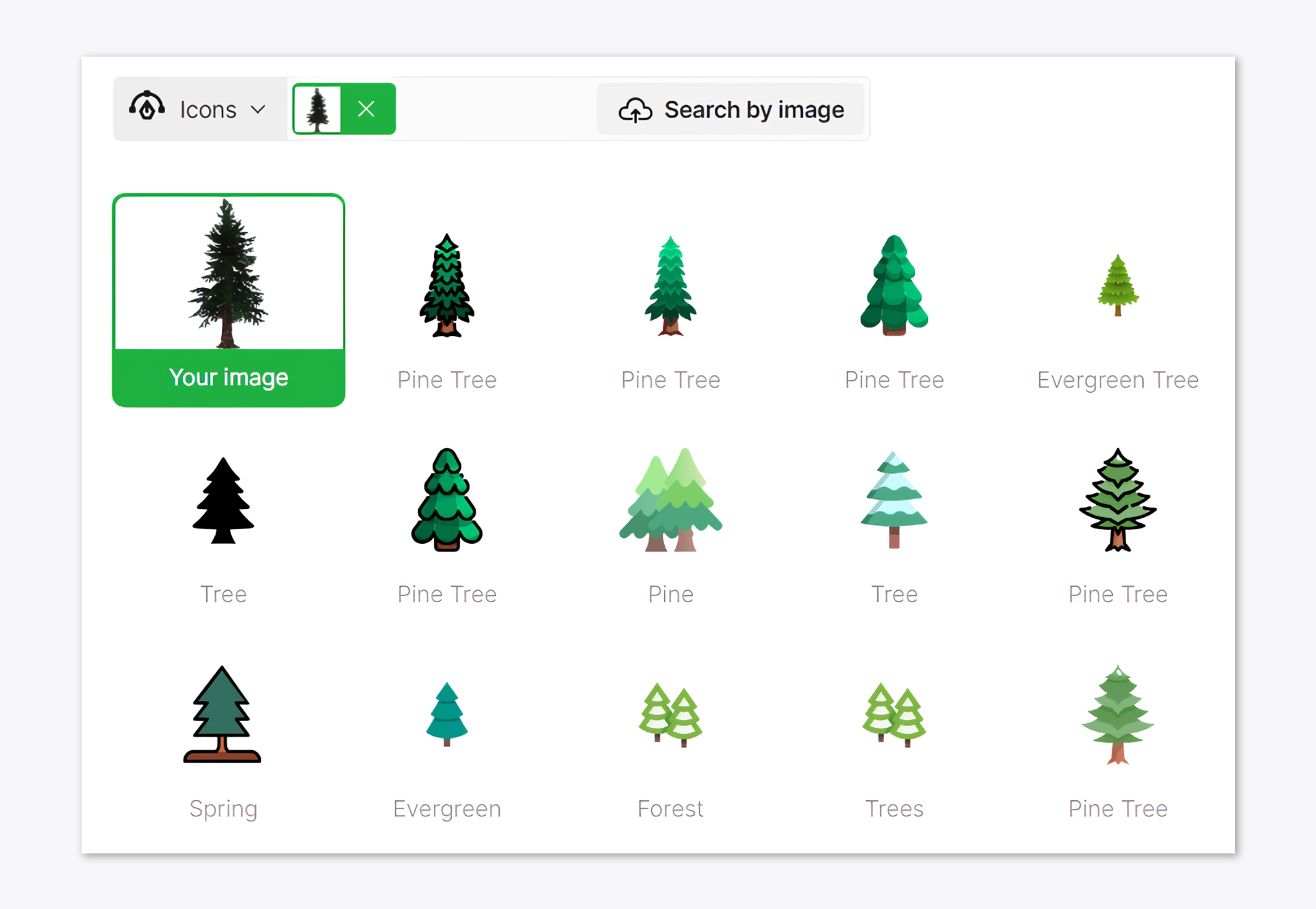
- Search by image will help you find icons similar to the uploaded image. You can try other icons, illustrations and even photos.

-
Styles. When you find an icon that visually fits your project, this filter will help you pick other icons in the same style, saving your time and eyes.
-
Types. With this one you can either look for static icons or animated ones.
-
Designers. Provides an option to choose between icons made by our in-house team or those created by independent authors.
Recolor option allows you to quickly recolor the results and see if the icons will match your project. It has a basic pre-set palette for the sake of simplicity, but you can paste a HEX-code or use the Editor for further customization.
Search Tips
- You will get the best results if you use a single search word instead of multiple words. Shorten your request to make it easier to process.
- If you are not satisfied with the search result, try to use synonyms.
- Don’t add the word “icon” to your search request.
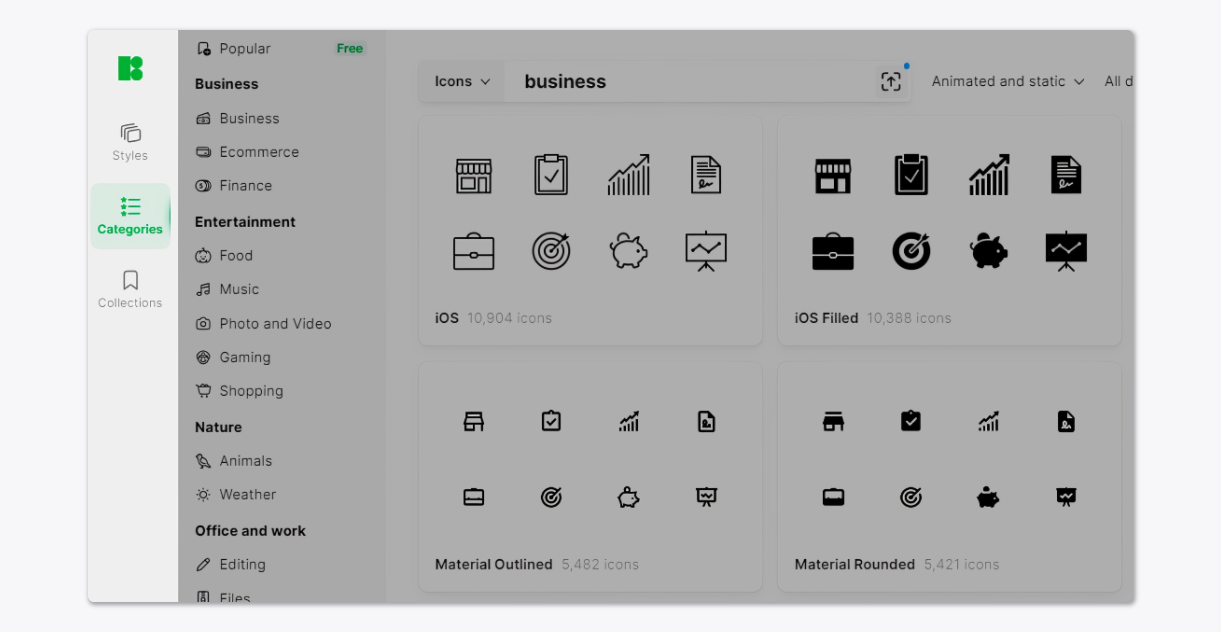
You can also filter icons by topics. Use Categories menu located on the left and choose a topic you need. Switching to a Styles menu will let you check how your search request or a category look in each style.

Take on board that there are three free icon categories: Logos, Popular and Characters. All download options for those icons are available from the get-go but using them still requires attribution.
Note: Commercial usage of icons from the Logos and Characters categories should be discussed with the rightful owners of respective trademarks.
Downloading and exporting
Click on the icon you like to open the expanded menu and press the green  button.
button.
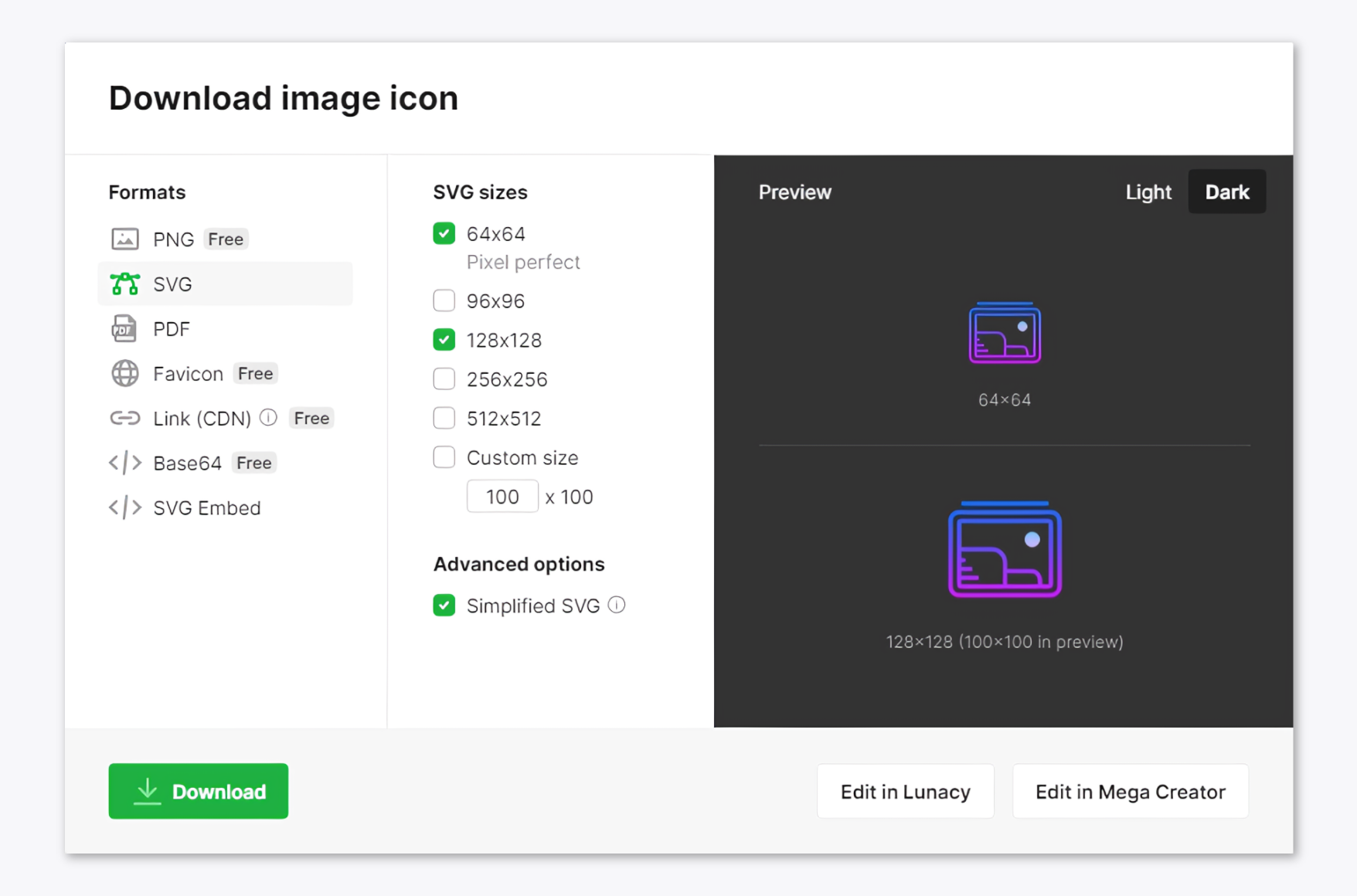
You will see a new window where you can select the format and size, and also see the embedding options.
Here’s an overview of every download option we have:
| STATIC FORMATS |
|
| PNG | Simple raster images we all know and love. Can be downloaded in sizes up to 1600px (or 100px on a free plan). |
| SVG | Best solution for graphic design. You can resize them however you want without losing quality. Comes in simplified form by default, while unchecking the corresponding option in the download menu will let you edit the vector paths such icon is made of. |
| While more commonly used for text documents, images do come in .pdf too. This format also supports lossless scalability and is great for printing purposes. | |
| Favicon | Small icons that appear in browser tabs. Each icon is individually customized for classic desktop browsers, Android Chrome, Safari Web Clips, macOS and Windows. |
| Link (CDN) | Allows you to embed an icon into your HTML code and customize it. |
| Base64 | Generates an HTML fragment that lets you embed a picture into your HTML (no need to link an external one!) |
| SVG Embed | Generates an HTML fragment that lets you embed a vector image into your HTML (no need to link an external picture!) |
| ANIMATED FORMATS |
|
| GIF | The most basic and widely supported format for animated images. |
| JSON | A more advanced format. Lottie is a library that renders animations on mobile or on the web and makes animated icons run smoothly. |
| After Effects project | Lets you use our icons for creating videos. |
Additional features
The preview area displays how an icon will look in your project. You can switch between light and dark backgrounds by clicking the corresponding buttons in the top-right corner of the menu (Light/Dark).

If you want to edit an icon, choose either the ![]() or
or ![]() button. Mega Creator is good for combining an icon with other elements like text or graphics. Lunacy lets you edit vector icons and change them in any way you want. Note that these options are unavailable for Animated icons.
button. Mega Creator is good for combining an icon with other elements like text or graphics. Lunacy lets you edit vector icons and change them in any way you want. Note that these options are unavailable for Animated icons.
Collections
Collections let you organize your icons, sort them by projects, recolor and download them in bulk.
You can find your collections in the  tab of the left-side panel when you search for and browse through our icons. Even if you haven’t created a collection yet, you will see the default Favorites and Downloaded collections in the panel.
tab of the left-side panel when you search for and browse through our icons. Even if you haven’t created a collection yet, you will see the default Favorites and Downloaded collections in the panel.
You can create a new collection by clicking on 
To add an icon to a collection, drag and drop it into any collection you have.
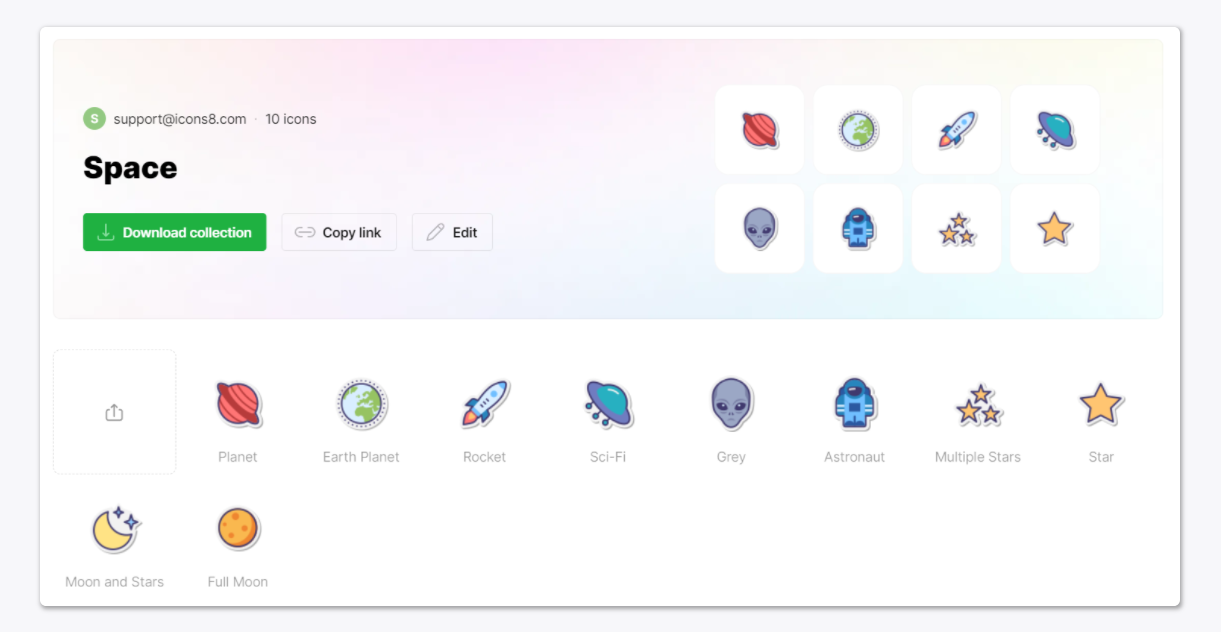
When you click on a particular collection and open it, you will see several options:

-
 button allows you to upload your own SVG files to be stored in the collection.
button allows you to upload your own SVG files to be stored in the collection. -
 option lets you export your collection in different formats, neatly packed in an archive file. You can choose from different formats:
option lets you export your collection in different formats, neatly packed in an archive file. You can choose from different formats:-
PNGs of up to 1600x1600px.
-
Icon fonts for web designers
-
SVGs, either as individual files within a ZIP archive, or baked into an SVG sprite.
-
PDFs
-
-
 option lets you apply a color to the whole collection. Either pick one from a preset palette or specify a HEX code or RGB value.
option lets you apply a color to the whole collection. Either pick one from a preset palette or specify a HEX code or RGB value. -
 button generates a link to the collection and copies it to your clipboard. When your friend or colleague opens the link, the collection will be automatically cloned to their collection library.
button generates a link to the collection and copies it to your clipboard. When your friend or colleague opens the link, the collection will be automatically cloned to their collection library. -
 button includes three options:
button includes three options:- Rename lets you change the name of a collection to something more personal than Collection 6.
- Description for adding an optional description.
- Delete, well, deletes the active collection. This action is irreversible.
- Rename lets you change the name of a collection to something more personal than Collection 6.
Editor
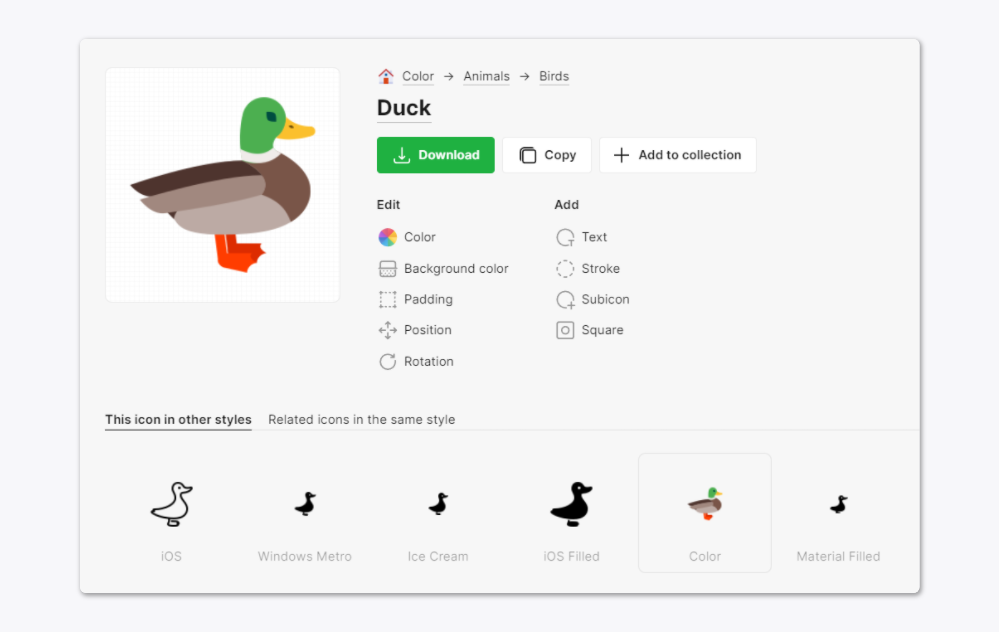
Editor is a tool that lets you edit our icons without the use of external software. You can access the Editor by clicking on a particular icon. Editor options are divided into two categories: Edit and Add.
Let’s go over the first category.
-
Color lets you recolor any static icons present on our website, both monochrome and colored ones. You can choose a color from the preset palette, select it via the color picker or input a HEX-code or RGB value. Here you can also save colors to quickly apply them to other icons.
-
Background color adds a modifiable flat color behind an icon.
-
Padding lets you change the scale of an icon, making it smaller or bigger.
-
Position lets you move an icon on the canvas.
-
Rotation rotates an icon.
Add category includes the following options:
-
Text tool is for adding basic text to icons. Includes fonts of Roboto and PT families, toggles for bold and italics, weight slide and a recoloring option.
-
Stroke adds an outline to an icon and it’s subicon if enabled. You can also tweak thickness and color of the outline.
-
Subicon is a neat feature allowing you to add a smaller icon to the main one, creating a compound image. Overlays come in the same style as the selected icon. They can be resized or recolored the same way as icons and moved to a different part of the canvas.
-
Square adds a rectangular background. Has two modes:
-
Filled adds a square with a solid color behind an icon, but with possibility to create rounded corners, turning it into a circle.
-
Stroke adds a rectangular outline, has corner radius and outline thickness controls.
-
Common questions
Case #1. How do I download multiple icons at once?
First create a collection in the Collections tab. Bookmark the icons by dragging and dropping them onto the collection. When you are ready to download the icons, open the collection and press Download button at the top, then select the format, size and color. Done!
Case #2. Can I recolor an icon?
Yes, you can! Clicking on a particular icon will open the Editor, where you can enable the recoloring mode. It works both for single-color icons and for fancy colored ones. You also can recolor icons in bulk within the Collections tab.
Case #3. I couldn’t find an icon I need
If you haven’t found a suitable icon, or wish it was in a different style, you can submit an icon request. When creating a request, please describe how you imagine it and mention what style you want to see it in. We will start working on the request once it reaches 8 likes from the community.
Case #4. Is it possible to edit your icons?
Yes, for minor adjustments like color, size, backgrounds and outlines you can use our inbuilt Editor. To be able to edit vector paths of an icon, uncheck the Simplified SVG option for the SVG format in the download popup.
Case #5. How do I find an icon in a particular style?
We have a special filter for that! Just search for an icon you need to get to the search results screen, then click on the Styles tab in the left-side panel.

Case #6. I found an icon I need, but I don’t like the way it looks
When you click on a particular icon, you will see a panel with 2 tabs below it.
The first tab is what you’re looking for. Clicking on the arrow at the far-right side of the panel will let you see all styles this icon is available in.

Case #7. I couldn’t find an answer to my question
If you can’t find an answer, we recommend searching for it in our FAQ.
